I’ve been thinking more about the textarea counter issue that I mentioned in my previous post (“Users Paste Differently“).
First of all, I noticed that some of the textarea counter scripts date back to at least 2000, so this has been a problem that developers have been looking to solve for 8 years. I checked the HTML 5 specification and found that in HTML 5, the textarea element has a maxlength attribute. Presumably user agents will build in the most elegant solution.
But what is the current most elegant solution?
I checked a couple sites that I know use textarea counters well: Delicious and Twitter.
Delicious

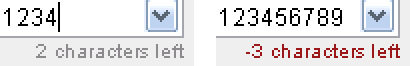
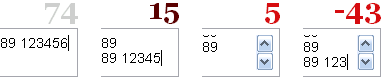
Twitter

I like how prominent the character count is in Twitter, although perhaps too terse, but if Javascript is disabled it displays nothing at all. On the other hand, in Delicious displays “1000 characters max” if Javascript is off (instead of “1000 characters left”), which is still useful information. (I would avoid using the abbreviation max, though, and use maximum or limit instead, which might be better understood by those for whom English is a second language.)
I like Twitter’s “warning track” that lets the user know they need to keep it concise and wrap it up, although I find it confusing that they used bright red to denote both the “dangerously close to” as well as “over” the limit. The positive bright red numbers could easily be misconstrued as over the limit, since red is a color we frequently use to denote errors.
Twitter’s counter responds to onBlur and onChange, whereas the counter in Delicious is triggered by neither.
Both get one thing right that I think most other textarea counters get wrong: they don’t truncate the user’s text. Deleting something that the user has typed (or pasted) is definitely a bad idea for at least two reasons: the user may not realize the input was truncated and may submit incomplete info, and that the user, upon discovering that the input requires editing, may choose to cut text from someplace other than the end. Instead, both versions alert the user that they are over the limit and provide information on how many characters need to be cut to stay within the limit.
(As an aside, one thing I find curious is that both count an Enter keystroke as one character. I’ve run into issues with this before because a line break on a Windows-based system should insert 2 ASCII characters: a Carriage Return (CR) and a Line Feed (LF). *nix systems, including OS X, will insert a Line Feed (LF). However, I haven’t been able to reproduce this issue with recent testing. If it is still an issue, I imagine they handle this on the back-end by converting the CRLF to LF before inserting it into the database?)
In short, my recommendations are:
- Don’t truncate the user’s input; let the user correct it
- Let the user know how far over the limit he or she is
- Provide guidelines even if Javascript is disabled
- onBlur and onChange should also trigger the counter, in case the user is pasting text
- Keep the counter message simple and clear
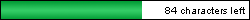
Another idea I had for a visual counter:

Aside from turning red once past the limit, though I’m not sure how it would visually convey to the user by how much the text exceeds the limits.
How can a counter be implemented programatically?
I would like to set something up so that the appropriate event handlers are attached to textarea elements automatically. I found a jQuery plugin, Char Limit, but in addition to not meeting the recommendations I made above, I don’t like how the developer has to specify the character limit in the Javascript (and apply the same limit for all textarea elements).
I think a clever, although imperfect, solution would be to have jQuery (or any Javascript of your choice) turn any static character limit messages (like the one that Delicious provides if Javascript is disabled) into dynamic character counters. For example, with the following code, the Javascript could find any elements with id attributes matching *_counter, take the numeric part as the limit, and build a character counter:
<textarea name="example" id="example"></textarea>
<div id="example_counter">300 characters maximum</div>
It’s problematic for several reasons: another element on the page could have an id that matches *_counter, the non-Javascript message could contain more than one numeric part, and the developers would have be consistent in naming the textareas and accompanying divs. But I think it is in many ways an improvement over the inline Javascript I’ve seen in some oft-used solutions.
I just found a recent script that mostly does what I think it should: Easy Text Area Character Counter with Javascript.
The main drawback of this approach, I think, is its abuse of HTML standards. The textarea element has no maxlength attribute in HTML 4 (although you could probably extend XHTML to include such an attribute). Likewise, I don’t like the misuse of the label element as the container for the counter.
The example brings up another good point, though: if several textareas (with counters) are present, it could be confusing as to which counter belongs with which textarea. This may be best addressed with CSS (or a combination of CSS and Javascript – perhaps the current textarea and counter should be highlighted).
i like this.
It is intresting. I like the last one. I wish i could download it and stuff..
Hi,
I display a counter which counts the characters as the text is entered.
However, the problem comes in when the Textarea data is actually saved to a database field. Then, when the data is re-displayed, after a successful save, the character counter is now wrong because of the newline characters.
I thought about trying to include the newline characters in the count, but the initial try slowed down data entry considerably.
My next idea is to deal with them when the form is submitted using javascript.
Anybody actually saving the data and from the Textarea and showing the person who did the data entry the character count after saving. (Most of the uses I’ve seen for character counters are fire-and-forget with no edit option.)
I currently use Javascript to convert all LFs to CRLFs for counting. (Actually, I convert all CRLFs to LFs, all remaining CRs to LFs, and then all LFs to CRLFs.) I haven’t noticed that it slows down data entry, although perhaps I just haven’t noticed. How much of a lag are you seeing?
I do think it may be a little confusing to users that pressing the enter key counts as 2 characters. I suppose I could convert them all to LFs and insert them into the database that way.
You just inspired me to create a jQuery plugin with the specifications you recommended. I didn’t do anything about the Enter key counting as 2 characters, though – I agree that it would be confusing to users.
http://dowhatyouwish.com/jquery/charCounter/
Andi, your plugin works well and the Javascript is concise. This is a great solution for people who are looking for an easy-to-implement textarea counter.
Could you suggest something that would return character count for special characters which are multibyte and newline and carriage return too.