Since time immemorial, I have been having problems with the php installation that came on my powerbook, striving and straining to get any new modules installed, to make it work in the ways that even the most simpleminded linux install does out of the box, generally frustrated with it. Currently I have two for pay projects that require me to use the GD library, so I broke down and really attacked it today. After about three tries, I finally got something working… specifically I used the entropy install of php, and got it to actually work by converting apache2 from a fat file to a 32 bit only binary based on the instructions from the same site. These instructions were NOT easy to find, and several google searches didn’t turn them up at any point. I only found them after reading of the trials and tribulations that the blogger at #| had with the same problem.
The good news is that it’s done now, and I’m happy.
Encrypted versus hashed passwords
I’m trying to decide whether it is better to store passwords in a database as key-encrypted strings, or as the result of a hash function (with salt).

An encrypted string is secure as long as the key is secure, which it seems to me is both its strength and its Achilles’ heel. Since the application that accesses the database needs to use the key, that means that if both the database and the application server are compromised, the data is compromised.
It also means that if the application developers have access to the database, or if the DBAs have access to the application code, the data is available to those individuals. Even though those users are most likely trustworthy, it is perhaps an unnecessary risk–not to mention their workstations may be compromised. On top of that, you need to worry about key escrow–if you lose the key, you no longer have access to your own data.
A hashed value is secure even if the database and the application are compromised, as it is the result of a one-way function. The value is also inaccessible to either the application developers or the DBAs, which provides an additional layer of security. On the other hand, since it uses a well-known hash function, such as MD5, creating a dictionary file of hashed values is trivial, and apparently an even more effective method to reveal hashed data is to use a rainbow table (the description of which goes a bit over my head right now).
That’s where the salt comes in: concatenate the original value along with extra data before creating the hash. I can see how this would foil a simple dictionary of hashed values. From what I’ve read, the salt value can be unique for each hashed value, and can be stored alongside the hashed value in the database. I’m not sure I entirely understand how that defends against rainbow tables, but it sounds good to me.
Using a hashed value, you can’t retrieve the original data–you can only match against it. This would not work well for data that you need to access again in its original form, e.g. phone numbers. This is a drawback in some cases, but probably not for passwords.
Right now I’m leaning towards salted hash over encryption, but maybe that’s because I’m hungry and it sounds more like breakfast. I’d love to know what other people think.
One of my projects is about to be licenced
 A web development company that I have worked with before has decided that they are interested in licensing a web-framework that I have developed. They are probably going to go forward and use it on a _lot_ of projects (well that’s certainly what I hope) and I will get a small cut each time they deploy it. I’m really super excited about seeing my code deployed this way, as well as by the prospect of passive income.
A web development company that I have worked with before has decided that they are interested in licensing a web-framework that I have developed. They are probably going to go forward and use it on a _lot_ of projects (well that’s certainly what I hope) and I will get a small cut each time they deploy it. I’m really super excited about seeing my code deployed this way, as well as by the prospect of passive income.
I also feel as if recently my code has taken a big step forward in quality. I’m not sure exactly what did it, but I suspect that it was either trying to write a good written word piece for the first time, or starting to do daily meditation. Either way my code quality has gone up in a visible and measurable way. I feel good about this because I just did another pass through the code base and feel like it’s getting much closer to something that could be licensed with real value.
jQuery is AWESOME
I just took (and finished) a small project to add some ajax and javascript whiz-bang to a website. (actually it was the home page for a web development company you would think that they would keep that in house) and I decided to try out jQuery.
It blew my socks off. I’m really really impressed with jQuery, and I’m looking forward to using it a lot more. It took me an hour or two to really get a handle on how a few parts of it work, but man is it a powerhouse. If your website needs to sing and dance…. jQuery is the way!
Create an XSL stylesheet for your RSS or Atom feeds
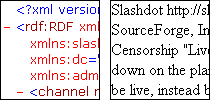
Internet Explorer 6 and, curiously enough, Google’s Chrome browser, don’t display RSS or Atom feeds in a particularly helpful manner. IE6 displays neatly-formatted XML, with color-coding and indentation, whereas Chrome displays the text node of all the XML tags without so much as a linebreak:

Either way is completely intimidating to an RSS novice. Fortunately, we can change that.
Continue reading Create an XSL stylesheet for your RSS or Atom feeds
Javascript textarea counter
I’ve been thinking more about the textarea counter issue that I mentioned in my previous post (“Users Paste Differently“).
First of all, I noticed that some of the textarea counter scripts date back to at least 2000, so this has been a problem that developers have been looking to solve for 8 years. I checked the HTML 5 specification and found that in HTML 5, the textarea element has a maxlength attribute. Presumably user agents will build in the most elegant solution.
But what is the current most elegant solution? Continue reading Javascript textarea counter
Users Paste Differently

Almost all of them rely on the onKeyDown and onKeyUp events to trigger the script. However, some users still manage to submit text that exceeded the limits, even though the application required Javascript. I could not for the life of me reproduce this issue…until today.
Continue reading Users Paste Differently
Selecting the newest row in one-to-many on mySQL
 This one was quite a sticky wicket. So what if you have two tables in mySQL, with a one-to-many relationship (say a forum and comments in that forum), and each of the comments is dated. Now let’s say you want a result set containing each forum’s name, and with it the text of the newest comment in that forum.
This one was quite a sticky wicket. So what if you have two tables in mySQL, with a one-to-many relationship (say a forum and comments in that forum), and each of the comments is dated. Now let’s say you want a result set containing each forum’s name, and with it the text of the newest comment in that forum.
The obvious way to do this is with a subselect, which mySQL doesn’t have. So how does one do it?
At first I thought that it might be impossible, but I have figured out the answer:
SELECT f.forum_id,
max(c.created_on) as last_date,
c2.created_on as created_on,
c2.text
FROM forum f
LEFT JOIN comment c ON (c.forum_id = f.forum_id)
LEFT JOIN comment c2 ON (f.forum_id = c2.forum_id)
GROUP BY f.forum_id, c2.comment_id
HAVING created_on = last_date OR last_date IS NULL;
See, it’s pretty clever actually, though it leans on the “HAVING” option, which is sort of crappy. The trick is to join the comment table with the forum table twice. One of those joins gets grouped by forum id so that you can use the max function on it. The other doesn’t get grouped (by adding its primary key to the group by clause) so that you can still pull data out of it. Then you use the having clause to find only the row that has the max date.
I am also accepting values with a max value of NULL so that if a forum has no comments, it still comes back in the results.
Hope this helps someone, somewhere.
Happy Hacking
New Project, New Codebase, Urgent Timeline
 I landed a new project about 5 days ago, and it had a 21 day timeline when I landed it. I’m the only developer on this project, but I do have a designer and, I’m going to recruit a tester as well. The money looks good for it, and the “client” is actually _another_ project manager who sits between us and the actual client. You may have remembered me bitching a lot about my last project (which turned into a horror show)
I landed a new project about 5 days ago, and it had a 21 day timeline when I landed it. I’m the only developer on this project, but I do have a designer and, I’m going to recruit a tester as well. The money looks good for it, and the “client” is actually _another_ project manager who sits between us and the actual client. You may have remembered me bitching a lot about my last project (which turned into a horror show)
The idea is that I have walked away with several lessons from that, and that this project will be shorter and more lucrative (both!) as well as more fun to work on. I’m pretty happy with it so far, having finally found a place where inheritance was _really_ useful in site, rather than something I just sort of forced things to use for no good reason (other than a desire to be programming OO)
The codebase I inherited was, for a wonder, not a train-wreck (something that I was getting really sick of) Though I can see why they pulled the previous developer, based on timeline. (I would say he was about 10% done at the halfway mark on the schedual.) He does a lot of things diffrently from the way I would do them, but I can (almost) always repect his design choices while disagreeing.
I also got a chance to write a cool little 3 line javascript “form extender”. I have done this before in _much_ more complmicated ways, but I think I finally figured out the trick to it. Hopefully I will post a how-to as another post soon.
Weird little MySQL error.
 So I just moved some code onto a new server, and I’m suddenly getting the warning:
So I just moved some code onto a new server, and I’m suddenly getting the warning:
mysql_query(): 14 is not a valid MySQL-Link resource in <bla bla bal> on line 47
A few other people seem to have gotten this error, but no one has posted a solution. (though one guy oh-so-annoyingly posted “I figured it out, so never mind” … Grrr. I mean, if you’re going to post a question, the answer should be in that thread if you ever figure it out….
So as soon as I figure out the answer I’m going to post it here.
I’m back with the solution:
I got clued onto it from this page: http://bytes.com/forum/thread638479.html . The error is coming because mysql_close was being called by the destructor, and because I was in safe mode the same MySQL resource was being used for each instance. What threw me even more though was that the destructor was being called at all, because I thought I only _had_ one instance. Turns out that there is a spot in my code where I (accidentaly) passed my DB object by value rather than refrence. This made a new copy of the object, which ran mysql_connect again, because it was in safe mode it returened the _same_ refrence. Then the object got unloaded, the destructor ran and closed the refrence, even though there was another instance of the object out there still using the same refrence.
Icky!